오늘은 블로그에 예쁜 시계를 돈주고 사지도 않고 손쉽게 달아보도록 하겠습니다!
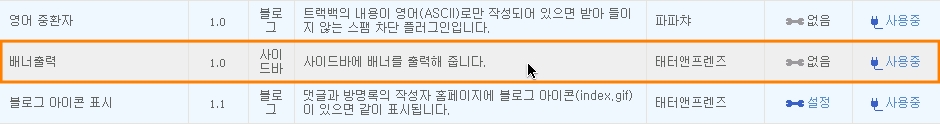
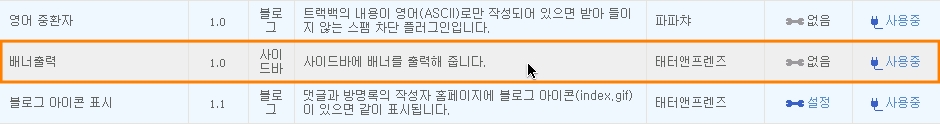
 우선 제가 살고있는 티스토리를 기준으로 말씀드리자면 관리자-플러그인에 가셔서 배너출력 플러그인을 사용함으로 설정해야 합니다. 왜냐하면 스킨까지 수정하기 싫거든요... 군입대 6일 남겨두고 좀 쉬고 싶거든요 ㅋㅋ
우선 제가 살고있는 티스토리를 기준으로 말씀드리자면 관리자-플러그인에 가셔서 배너출력 플러그인을 사용함으로 설정해야 합니다. 왜냐하면 스킨까지 수정하기 싫거든요... 군입대 6일 남겨두고 좀 쉬고 싶거든요 ㅋㅋ
아무튼 그러면 관리자-스킨-사이드바에 추가할 수 있는 플러그인 목록에 이미지 배너와 코드 배너 출력 플러그인이 생기게 됩니다. 그러면 스킨 자체를 변경하지 않아도 손쉽게 시계를 달수 있습니다.
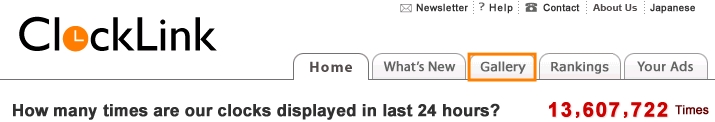
 이제 플래시 시계를 배포하고 있는 ClockLink 사이트(http://www.clocklink.com)에 가서 상단 메뉴에 위치한 Gallery로 갑니다.
이제 플래시 시계를 배포하고 있는 ClockLink 사이트(http://www.clocklink.com)에 가서 상단 메뉴에 위치한 Gallery로 갑니다.
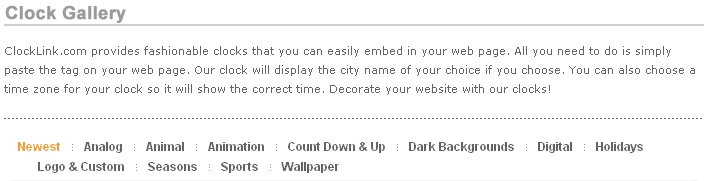
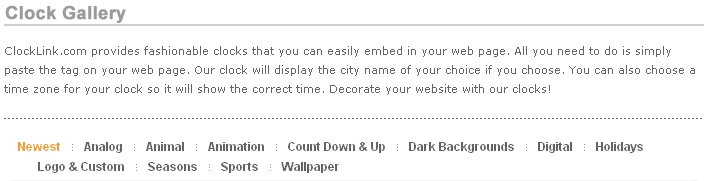
 갤러리에는 ClockLink에서 제작하여 공개하고 있는 다양한 플래시 시계를 카테고리로 분류하고 있습니다. 원하시는 종류의 카테고리를 선택합니다.
갤러리에는 ClockLink에서 제작하여 공개하고 있는 다양한 플래시 시계를 카테고리로 분류하고 있습니다. 원하시는 종류의 카테고리를 선택합니다.
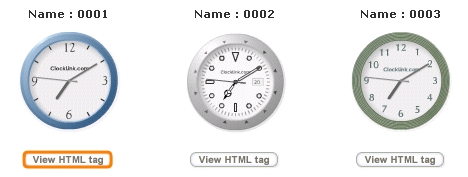
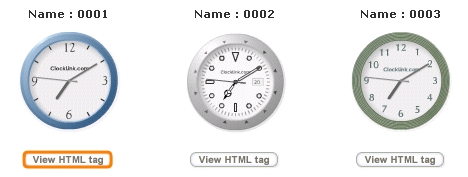
 저는 아날로그로 갔습니다. 여러가지 모양의 시계가 있는데 디자인을 위주로 선택합니다.
저는 아날로그로 갔습니다. 여러가지 모양의 시계가 있는데 디자인을 위주로 선택합니다.
왜냐하면 색상은 따로 선택이 가능하기 때문입니다. 'View HTML tag'를 클릭하여 나타나는 팝업창에서 저작권 동의를 합니다.
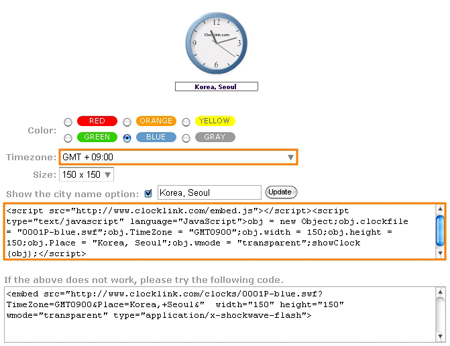
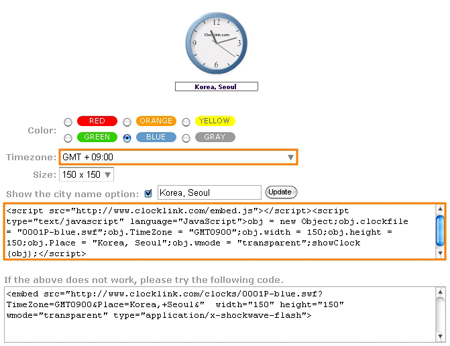
 그러면 선택한 시계가 보이고 색상 및 크기를 선택할 수 있습니다. 색상이 그다지 많지는 않지만 블로그에 가장 어울리는 색으로 선택하시면 됩니다.
그러면 선택한 시계가 보이고 색상 및 크기를 선택할 수 있습니다. 색상이 그다지 많지는 않지만 블로그에 가장 어울리는 색으로 선택하시면 됩니다.
여기서 중요한 것은 바로 시간대 Timezone 메뉴에서 GMT + 09:00로 선택해야 한다는 것입니다. 작업표시줄의 시계를 더블클릭하셔서 표준시간대 탭을 선택하시면 서울이 GMT+09:00으로 되어져 있음을 알수 있습니다.
뭐 GMT는 영국에 위치한 그리니치 천문대를 경도0으로 설정하고는 그곳의 시각을 기준으로 경도의 증가나 감소에 따라 GMT에서 더하거나 빼서... 아무튼 그리니치 천문대가 전세계 시각 표시의 기준이 된다는 정도로만 알고계시면 됩니다.
뭐 추가로 'Show the city name option' 항목에 체크해서 도시 이름을 넣고 'Update' 버튼을 눌러주시면 시계 아래에 도시 이름을 표시할 수 있습니다.
이제 HTML 태그를 복사해야 하는데 두가지 중 아무거나 복사해도 되지만 저는 자바스크립트를 이용한 태그를 복사하는 것이 좋다고 생각합니다.
예전에 MS사가 IE에 오브젝트 표시하는 특허와 관련된 소송에서 져서 플래시 오브젝트에는 마우스 커서를 갖다대면 점선 테두리가 생기게 되었는데 <embed...> 태그를 사용할 경우에는 그러한 불편함?이 생기게 됩니다.





아무튼 그러면 관리자-스킨-사이드바에 추가할 수 있는 플러그인 목록에 이미지 배너와 코드 배너 출력 플러그인이 생기게 됩니다. 그러면 스킨 자체를 변경하지 않아도 손쉽게 시계를 달수 있습니다.



왜냐하면 색상은 따로 선택이 가능하기 때문입니다. 'View HTML tag'를 클릭하여 나타나는 팝업창에서 저작권 동의를 합니다.

여기서 중요한 것은 바로 시간대 Timezone 메뉴에서 GMT + 09:00로 선택해야 한다는 것입니다. 작업표시줄의 시계를 더블클릭하셔서 표준시간대 탭을 선택하시면 서울이 GMT+09:00으로 되어져 있음을 알수 있습니다.
뭐 GMT는 영국에 위치한 그리니치 천문대를 경도0으로 설정하고는 그곳의 시각을 기준으로 경도의 증가나 감소에 따라 GMT에서 더하거나 빼서... 아무튼 그리니치 천문대가 전세계 시각 표시의 기준이 된다는 정도로만 알고계시면 됩니다.
뭐 추가로 'Show the city name option' 항목에 체크해서 도시 이름을 넣고 'Update' 버튼을 눌러주시면 시계 아래에 도시 이름을 표시할 수 있습니다.
이제 HTML 태그를 복사해야 하는데 두가지 중 아무거나 복사해도 되지만 저는 자바스크립트를 이용한 태그를 복사하는 것이 좋다고 생각합니다.
예전에 MS사가 IE에 오브젝트 표시하는 특허와 관련된 소송에서 져서 플래시 오브젝트에는 마우스 커서를 갖다대면 점선 테두리가 생기게 되었는데 <embed...> 태그를 사용할 경우에는 그러한 불편함?이 생기게 됩니다.

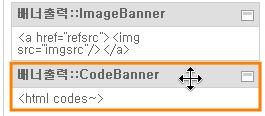
다시 테터툴즈 관리자 센터에서 스킨-사이드바로 가셔서
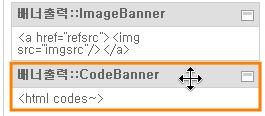
배너출력(코드형태)을 사이드바의 적당한 위치로 끌어다 놓습니다.
배너출력(코드형태)을 사이드바의 적당한 위치로 끌어다 놓습니다.

그리고나서 '편집' 버튼을 클릭합니다.

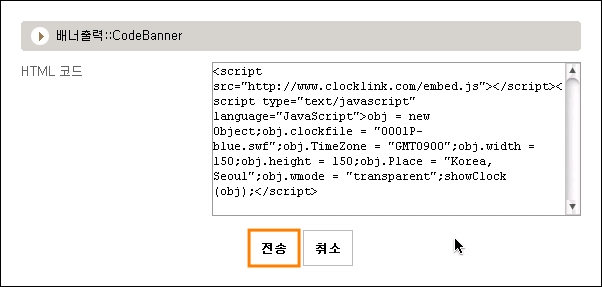
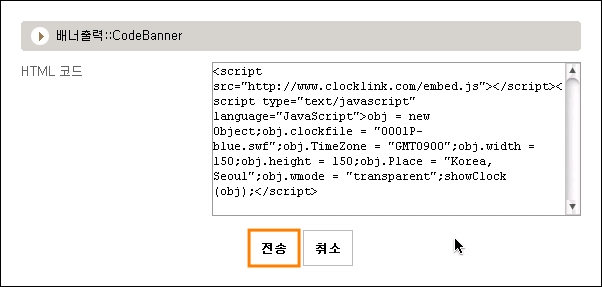
HTML 코드를 입력할 수 있는 창이 나오는데
여기에 아까 복사해둔 코드를 붙여넣고 '전송' 버튼을 클릭합니다.
여기에 아까 복사해둔 코드를 붙여넣고 '전송' 버튼을 클릭합니다.

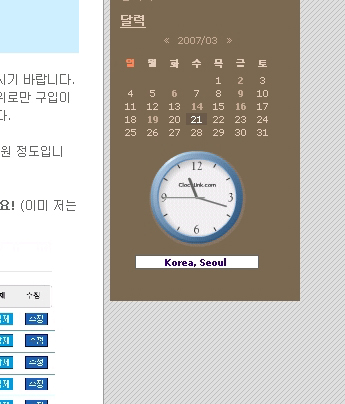
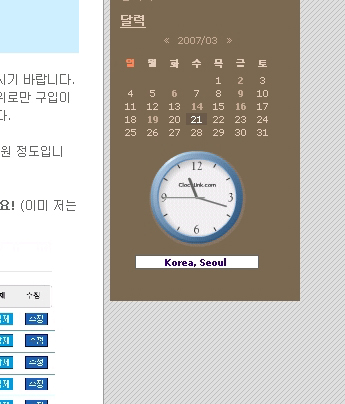
이제 블로그 메인화면으로 이동하면 예쁜 시계가 달려있는 것을 확인할 수 있습니다.
'이전 글들' 카테고리의 다른 글
| 저작권 표시하기 - 내 블로그, 내 포스트는 내가 지킨다! (3) | 2007.03.23 |
|---|---|
| [팁] CD-Rom으로 부팅하기 위한 BIOS 설정하기 (0) | 2007.03.23 |
| [팁] iPod의 부족한 1%를 채우자! 나만의 플레이 리스트 만들기 (0) | 2007.03.14 |
| [팁] 개성있는 MyPod! iPod에 앨범 사진을 넣자! (2) | 2007.03.09 |
| [개조] 단순 텍스트 입력은 싫다! 키보드에 카드리더기를 달자! (1) | 2007.03.06 |